Cara Ke 1
Sebuah label, apabila diklik memang akan menampilkan seluruh label tersebut, namun kita bisa saja membatasi berapa jumlah yang ingin ditampilkan dalam satu halaman, akan tetapi anda harus menyisipkan sedikit kode tambahan dalam label tersebut. Kode tersebut adalah seperti berikut :
?max-results=5
Angka 5 adalah jumlah label yang ingin di tampilkan, angka tersebut tentu saja harus di ganti dengan angka yang anda inginkan. namun, itu berlaku apabila memunculkan label secara manual.
Format dasar alamat sebuah label adalah seperti ini :
http://namablogmu.blogspot.com/search/label/namalabel
Misal blog GratisZ mempunyai label dengan nama Tutorial Blogger, maka alamatnya seperti ini :
http://gratisz.blogspot.com/search/label/tutorial%20blog
Posting yang ber label blog tutorial sangat banyak sekali, sehingga apabila ada pengunjung yang mengakses alamat tersebut akan di tampilkan semua postingnya. Apabila label tersebut ingin di batasi, cukup menambahkan kode pembatasnya, misal :
http://gratisz.blogspot.com/search/label/tutorial%20blog?max-results=5
Namun, untuk menambahkan kode pembatas yang mengambil dari database blogger, maka kode yang di tambahkan adalah seperti ini :
+ "?max-results=5"
Kode awal seperti ini :
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>Setelah ditambahkan, Maka kodenya jadi seperti ini?
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url + "?max-results=5"'><data:label.name/></a>
Cara ke 2
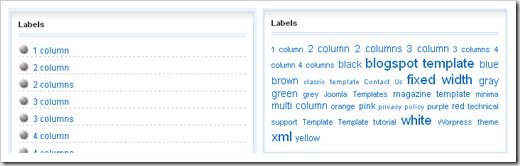
Bagi yang masih bingung mungkin bisa langsung praktik cara berikut. Namun, pastikan anda sebelumnya telah memasang gadget Label atau Kategori, baik itu label dalam bentuk List ataupun dalam bentuk Label Cloud.

- Login ke blogger dengan ID anda.
- Klik Rancangan.
- Klik tab Edit HTML.
- Biasakan untuk melakukan backup, klik pada tulisan Download Template Lengkap.
- Klik kotak kecil di samping tulisan Expand Template Widget.
- Carilah kode yang mirip seperti berikut :
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span dir='ltr'>(<data:label.count/>)</span>
</b:if>
</li>
</b:loop>
</ul> - Tambahkan kode pembatasnya, sehingga menjadi seperti berikut :
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url + "?max-results=5"'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span dir='ltr'>(<data:label.count/>)</span>
</b:if>
</li>
</b:loop>
</ul>
- Itu adalah untuk yang label dalam bentuk list, untuk yang label cloud anda tinggal menggeser sedikit ke bagian bawahnya, dan nanti akan ditemui kode mirip seperti berikut :
<b:loop values='data:labels' var='label'>
<span expr:class='"label-size label-size-" + data:label.cssSize'>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span class='label-count' dir='ltr'>(<data:label.count/>)</span>
</b:if>
</span>
</b:loop> - Tambahkan kode pembatasnya sehingga kodenya jadi seperti berikut :
<b:loop values='data:labels' var='label'>
<span expr:class='"label-size label-size-" + data:label.cssSize'>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url + "?max-results=5"'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span class='label-count' dir='ltr'>(<data:label.count/>)</span>
</b:if>
</span>
</b:loop> - Klik tombol SIMPAN TEMPLATE.
- Selesai.
Sumber : Kang Rohman
Maaf Kang Rohman Ane edit sedikit Artikelnya !!!










1 comments:
Thanks Komennya!!!
Post a Comment
Name *Disi dengan Nama anda
URL *Disi dengan alamat Web anda, jika tidak punya boleh tidak diisi
Komentar akan langsung mucul langsung tanpa konfirmasi admin!!!
Oke All, Saya tungu komentarnya!!!